2021. 10. 29. 00:26ㆍ재주껏 하는 Front-End/타입스크립트 (준비중)
1. JS Doc
JS Doc이란 자바스크립트 소스 코드에 대한 설명을 하기 위해 사용되는 마크업 언어이다. 우리가 흔히 알고 있는 대표적인 마크업 문서인 HTML은 꺽쇠 기호를 이용하여 요소를 표현하지만, JS Doc의 경우에는 /** */로 Scope를 지정하고 Scope 내부에 @기호로 태그를 지정하여 자바스크립트 코드의 설명을 표현한다.

JS Doc의 가장 기본적인 예를 살펴보자. /** */ Scope 내부에 함수 foo의 설명을 문자열로 작성해놓았다.
/** This is a description of the foo function. */
function foo() {
}
다음은 태그를 사용한 예제이다. Book 함수가 생성자 함수라는 것을 @constructor 태그를 사용하여 설명하고 있다.
/**
* Represents a book.
* @constructor
*/
function Book(title, author) {
}
다음은 생성자 함수 Book에 전달되는 파라미터까지 추가한 예제이다. @param 태그에 중괄호로 string이라는 타입을 지정하고 뒤에는 파라미터의 이름과 설명을 정의한 것을 알 수 있다. 여기서 파라미터에 들어올 수 있는 타입을 지정했다는 것을 잘 기억하도록 하자. 이것이 타입스크립트의 시작이자 끝이기 때문이다.
/**
* Represents a book.
* @constructor
* @param {string} title - The title of the book.
* @param {string} author - The author of the book.
*/
function Book(title, author) {
}
함수에 대한 설명을 모두 작성했으면 JS Doc을 생성하여 HTML 문서를 생성할 수 있다. 실행 결과는 아래와 같다.

위와 같이 JS Doc으로 자바스크립트 코드에 대한 설명을 작성할 수 있으며, 이 정보를 토대로 HTML 문서를 쉽게 만들어 낼 수도 있다.
2. JS Doc으로 타입 제한하기
JS Doc은 위와 같이 문서를 작성하는 것이 주목적이지만 IDE 툴에서 같이 사용할 경우 작성된 자바스크립트 코드를 타입스크립트 문법과 같이 사용할 수 있다. VS Code를 기준으로 자바스크립트 코드에 JS Doc을 적용해보자. 시작 전 VS Code에서 확장 프로그램으로 ESLint와 TSLint를 필수로 설치해야만 한다.

설치가 끝나면 JS 파일을 생성하고 위에서 예제로 살펴본 Book 함수를 JS 파일에 입력한다.
/**
* Represents a book.
* @constructor
* @param {string} title - The title of the book.
* @param {string} author - The author of the book.
*/
function Book(title, author) {
}
그다음 마우스 커서를 함수 이름에 올려놓으면 아래와 같이 Book 함수에 대한 정보가 출력된다. 파라미터는 문자열 타입인 title과 author 두 개를 받으며, 함수의 리턴 값은 없다는 것을 알 수 있다.

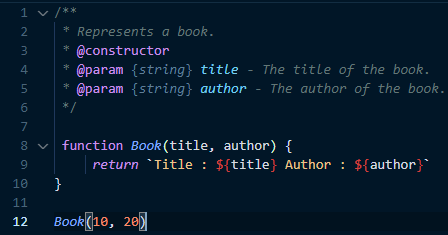
이 상태에서 Book 함수에 숫자형 파라미터를 넣어보자. 타입은 JS Doc으로 명시되어 있지만, 경고나 에러는 확인할 수 없다. 사실 아래의 코드가 자바스크립트의 입장에서는 전혀 문제 될 것이 없다. 왜냐하면 자바스크립트는 값이 할당되는 순간 타입이 결정되는 동적 타입 언어이기 때문이다.

하지만 우리는 JS Doc을 사용해서 위에서 발생한 파라미터가 잘못 넘어가는 현상을 방지할 수 있다. 코드를 아래와 같이 수정해보자. 단순히 위에 //@ts-check라는 주석만 추가한 것이다.
// @ts-check
/**
* Represents a book.
* @constructor
* @param {string} title - The title of the book.
* @param {string} author - The author of the book.
*/
function Book(title, author) {
return `Title : ${title} Author : ${author}`
}
Book(10, 20)
실행 결과는 아래와 같다. 마치 타입스크립트와 같은 에러 메시지를 출력하는 것을 볼 수 있다. 위와 같이 JS Doc을 사용하여 자바스크립트의 잠재적 오류를 효과적으로 처리할 수 있다.

한 가지 예제를 더 보도록 하자. 이번에는 JS Doc의 @typedef 태그를 통하여 타입을 생성하는 예제이다. @typedef는 새로운 타입을 설명 또는 정의하는 태그이다. (타입스크립트의 타입 생성 또는 인터페이스와 비슷하다.)
//@ts-check
/**
* @typedef {object} Book
* @property {string} title - 책이름
* @property {string} author - 저자
* @property {number} price - 책가격
*/
/**
* getBookInfo > 책을 사는 함수
* @returns {Promise<Book>}
*/
function getBookInfo () {
return new Promise((resolve, reject) => {
const book = {
title: 'JS Doc',
author: '리뷰하는 개발자',
price: 100000000000
}
resolve(book)
})
}
getBookInfo().then((a) => {
console.log('Book > ', a)
})
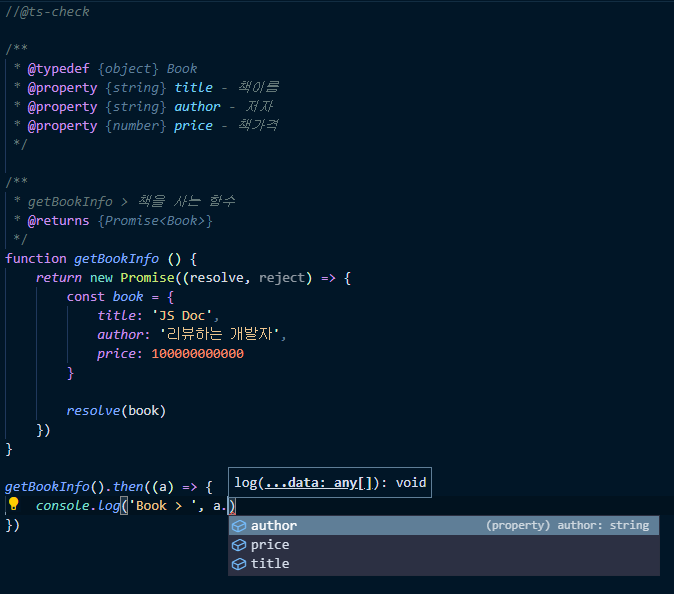
위의 코드를 VS Code에서 확인하면 아래와 같이 @typedef 태그로 생성한 객체의 정보를 IDE에서 확인할 수 있음을 알 수 있다. Book이라는 타입을 가진 객체에 어떤 Property가 있는지, 어떤 타입인지를 개발 단계에서 미리 확인할 수 있는 것이다.

이번 글에서는 JS Doc을 이용하여 타입스크립트를 간접 체험해보았다. 위에서 본 것과 같이 JS Doc을 이용하여 자바스크립트에서 발생하기 쉬운 잠재적인 오류를 개발 단계에서 사전에 감지할 수 있었고, 미리 정의해놓은 타입 정보로 IDE 툴에서 객체의 프로퍼티와 타입과 자동 완성까지 제공되는 것을 확인할 수 있었다.
다음 글에서는 본격적으로 타입스크립트에 대해 알아보도록 하자.
'재주껏 하는 Front-End > 타입스크립트 (준비중)' 카테고리의 다른 글
| 6. 인터페이스 (1) (0) | 2021.11.07 |
|---|---|
| 5. 타입 추론 / 별칭 (0) | 2021.11.05 |
| 4. 기본 타입 (0) | 2021.10.31 |
| 2. 타입 스크립트 개발 환경 구성 (0) | 2020.12.18 |
| 1. 타입 스크립트에 대해 알아보자. (0) | 2020.12.11 |